Project Background
Free-Artists is a Web3 protocol which represents a revolution in how artists fund their work, collaborate with other creators, and engage their fans. This protocol will be a community owned/controlled public utility which allows artists to raise funds from their fans and gives fans a way to support artists before the work is created and participate in the success of the art through royalties. By removing the record label middlemen, artists have more freedom to create uncompromising art and capture more of the value they create.
To create an intuitive UI that would be accessible to users no matter their familiarity with cryptocurrencies.
To create an seamless experience for artists who are submitting a proposal to get funding.
Give fans (investors) the opportunity to find new projects to invest in.
Project Goals
Project Solution
Coming at this project with minimal existing knowledge about the cryptocurrency space and online trading terminology was actually an asset.
My team and I approached the User Experience and User Interface with the perspective of newcomers to this space, which worked well with the clients target audience of musicians and fans new to the crypto world. We used understandable language and patterns found on e-commerce sites that our users would already be familiar with.
We wanted our UI to not only educate our users in how NFT trading worked but also establish trust, something essential to the success of an online venture like the Free Artists DAO.
UX Team
Andrea Imke
Tyler Windle
Leanne Kiely
My Role
User Experience Designer
User Interface Designer
Prototyping
User Interviews
Tools Used
Figma
Miro
Timeline
April 2022
Clarification of Some Terms
Coming to this project with virtually no prior knowledge of how crypto currency worked meant that I had to give myself a crash course in terminology and procedures.
I will be using abbreviations of some of the terms listed below throughout this case study and other terms I will just explain so readers (that are coming with my level of knowledge before this project) will understand.
I cannot claim credit for these definitions, I am referencing Social Lady.com, The Vulcan Post and Moon Pay for the glossary below.
The Design Process
In order to really get an understanding of my users to find out their frustrations to help ideate solutions I followed the iterate process of Design Thinking.
Industry Leaders
Using the Goldfinch protocol as a starting point, we began to look at the types of information and layouts our competitors were using.
As Web3 and NFT trading is relatively new, other decentralised music labels were hard to find and the few we could find would only allow the user to see past the landing page once they had connected to their wallet. This was a serious barrier for us as researchers but also for users, who would want to explore a website before connecting their financial information.
Heuristic Analysis
I conducted a Heuristic Analysis of these products using 3 principles;
#2- Match between system and the real world
#7- Flexibility and efficiency of use
#10- Help and Documentation
User Survey
We conducted a user survey to see if we could support the data collected during our secondary research phase.
The data we found suggested that men aged 18-29 were the most likely to engage in trading with crypto currencies. I created the survey with that in mind and wanted to see if I could recreate the results.
User Interviews & Affinity Mapping
Between the 3 team members we conducted 5 user interviews.
2 with musicians, 1 with a fan with no prior financial investments and 2 with music fans that have participated in stock trading, though neither had ever traded in crypto currencies.
Using the information we gained from our interviews we created an affinity map to help group together our insights and ideas.
Fans/Investors were very interested in the different ways they could see a ROI from the artists.
Most of the people we interviewed had never used a cryptocurrency before. Most found it hard to understand as they did not have time to research it thoroughly.
Fans really wanted to feel a part of creating music. For some just investing in artists would satisfy this need.
Affinity Mapping Takeaways
Personas
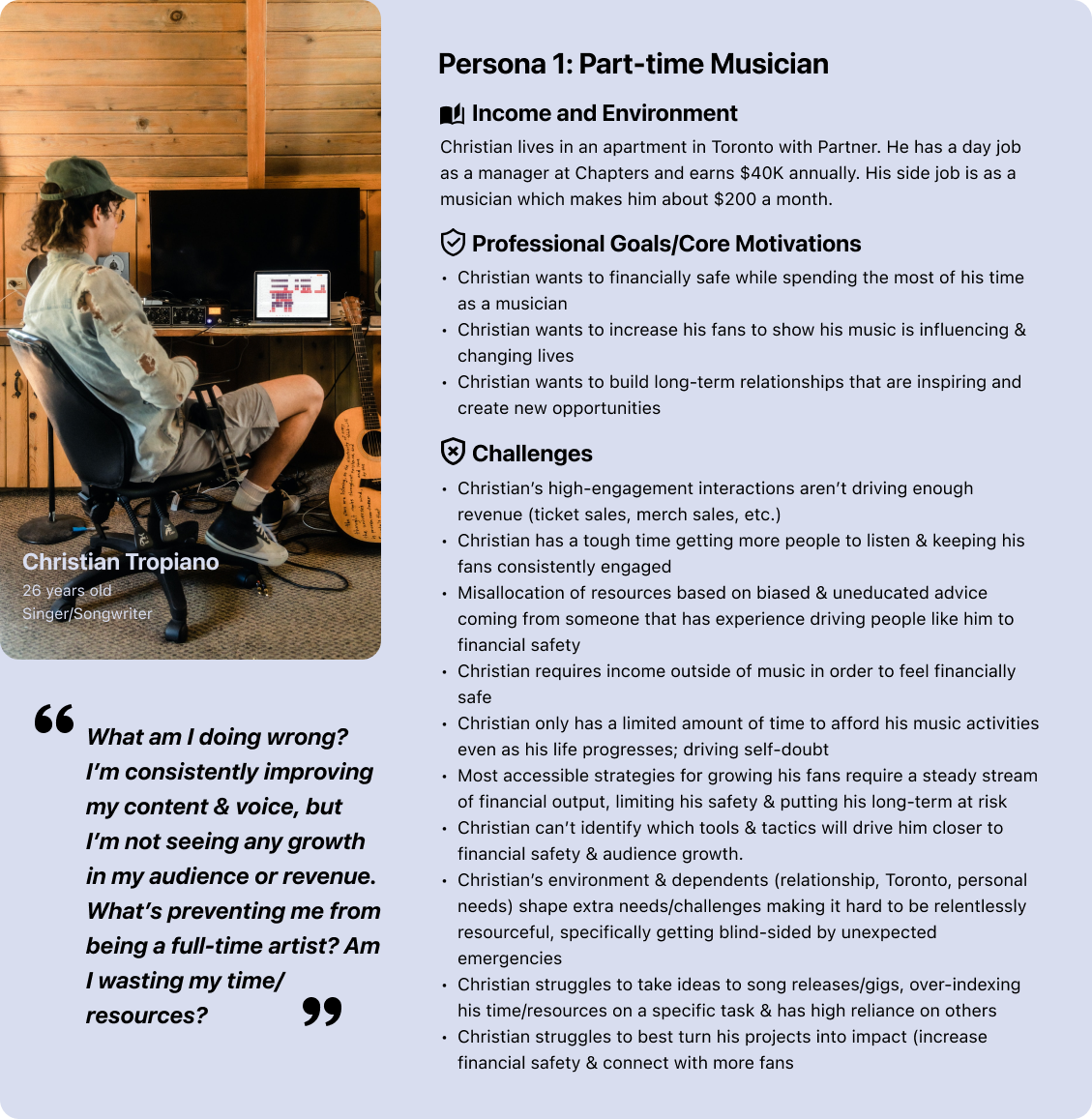
The client had provided one persona as part of the assets we received at the beginning of this project. The persona outlined a musician, the type of user that would use Free Artist DAO to get funding for their music.
After our interviews I reworked that persona to reflect some of the feedback that we had received from working musicians and also created a second persona that would reflect the typical ‘Fan’ (the clients preferred term for investors).
User Stories
To help figure out what user flows we would need to design and the priority of that task we worked together on user stories.
We thought about this from 3 perspectives; the musician, the fan and as a general user.
Sitemap
My teammate Tyler primarily worked on this aspect of our project, it involved a lot of collaboration between our team and the client but was an important part for our informational architecture to get right before moving forward.
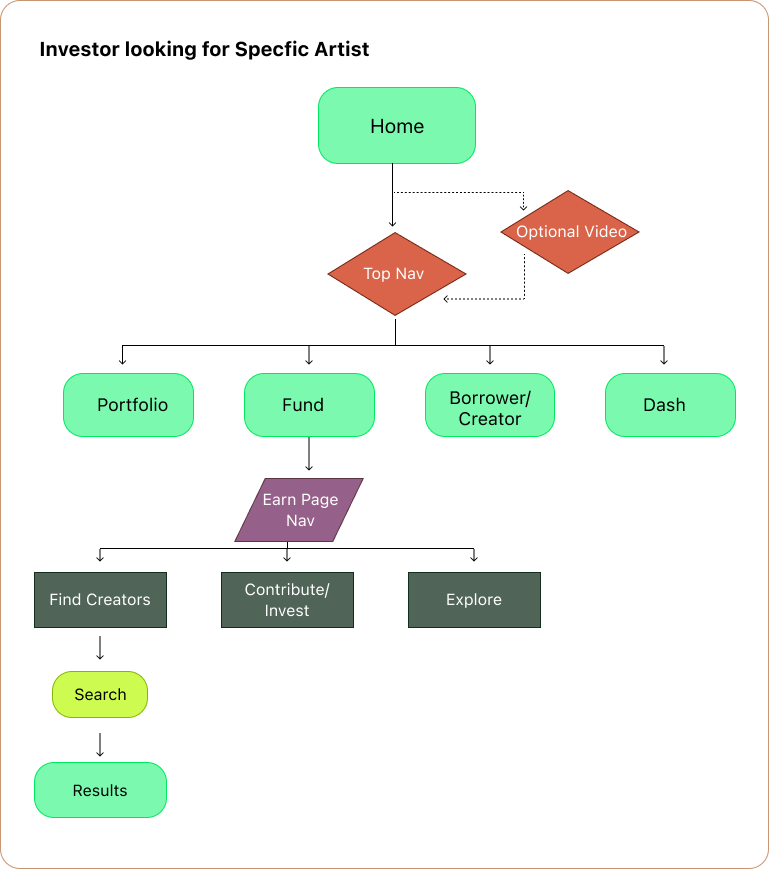
User Flows
My teammate Andrea primarily worked on this aspect of the. It was a very helpful way to visually see the screens required in our Red Routes.


Low Fidelity Wireframes
We worked collaboratively on the wireframes.
After analysing our user flows and site map, we decided that the screens that we needed to design were;
- The Artist Profile
- Portfolio
- Explore New Artists/Collaborations
- Fund/ Contribute to Pool
Style Guide
As part of the assets we were given at the beginning of the project we were given brand guidelines that had been worked on by a design team that had collaborated with the Free Artist DAO.
The brand guidelines included a colour palette, different logo formats, font styles and some graphics.
We used the colour palette provided as a starting point but early on found that several of the colours did not pass AAA WebAim contrast checker so had to deviate from those colours in order to make this protocol accessible to all.
I made the design team and the client aware of this and they agreed a change of colour was best to maintain readability standards.
We established a style guide for ourselves to make sure that we were being consistent between pages.
High Fidelity Designs
We worked collaboratively on the high fidelity designs between our team and the client.
Below are some of the pages that I designed.



Next Steps for Free Artists DAO?
Due to the time constraints of this project we were not able to do any user testing with the high fidelity designs but I have advised the client that would be our recommended next steps.
My main questions would like to have answered by user testing are;
- Does the separate Profile and Portfolio page feel unnecessary? Can they be combined?
- What would the user most like to see on the Explore page? How would they like to be SSpresented with the artist's information?
- What does the user think of the colour palette? Does it inspire trust?
- Is the language and layout easy to understand? The goal of this project was to create an SSintuitive experience, I want to know if our designs achieved this.
Reflections
This was my first in a couple of ways, one being my first time working in the crypto world and the other being my first collaborative UX/UI project. Both taught me a lot!
Even if the concept behind the project is completely new to you, you need to get up to speed fast. The client expects you to deliver on time and if you lose time at the start of a project stressing out because it’s a new space to you you are only taking valuable time away from getting work done.
Working within a team was a lot of fun but you definitely get different personality types and work styles. This can be really great because you get new ideas and approaches but can also throw you a bit at first because you are used to doing things your own way. You just need to be open minded and acknowledge that everyone is part of the same team!
I learned so much about the world of crypto currency! It is a really interesting space and has tremendous growth potential. This is a space that I could see myself working in, particularly following a Web3 protocol.